为什么要有自己的个人网站呢?
我觉得现在身处于互联网时代,有自己的个人网站其实就和互联网上的一张名片差不多了,在这里可以不断的记录自己的生活,总结自己的知识,人生思考什么的,以后介绍自己直接把网站扔给对方。一来是可以装下逼,二来是可以让对方更好的了解自己。
1、安装node.js
安装
先安装包管理器brew,参考:
http://www.cnblogs.com/EasonJim/p/6287098.html
有以上前提后,输入:
1 | brew install node |
验证
1 | node -v |
更新
1 | //单独运行 |
2、安装git
如果安装上面的步骤安装了node.js,那么安装git就只需要在终端输入下面一句就好了
1 | brew install git |
验证一下
1 | git --version |
3、安装hexo
安装Hexo的非常简单,只要一条命令,前提是安装好Node.js与Git
1 | npm install -g hexo-cli |
初始化,随便创建一个文件夹,名字随便取,***cd***创建的文件夹里面,执行下面命令:
1 | hexo init |
本地启动
1 | hexo g |
访问本地链接:http://localhost:4000/
4、安装主题(Next为例)
更多主题查看官网https://hexo.io/themes/
复制主题
1 | Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 themes 目录下, 然后修改下配置文件即可 |
1 | cd 本地创建的根目录下 |
启用主题
打开根目录下的_config.yml文件,找到 theme 字段,并将其值更改为 next
1 | theme: next |
再执行 hexo clean 和 hexo s 就可以在本地预览效果了
5、注册GitHub并创建仓库
仓库名称格式要求:用户名.github.io
比如:GitHub的用户名称为 lisi, 则创建的仓库名为:lisi.github.io
配置SSH
1 | 为什么要配置这个ssh? |
生成SSH Key
1 | ssh-keygen -t rsa -C 你注册github的邮箱 |

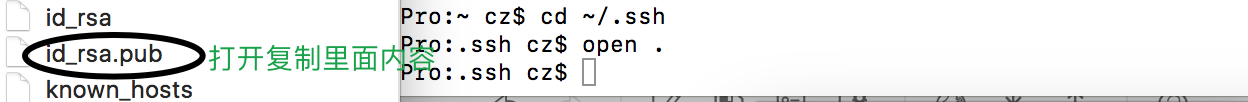
登录Github,右上角 头像 -> Settings —> SSH nd GPG keys —> New SSH key 。把id_rsa.pub的内容复制粘贴到key中,填好title并点击 Add SSH key
验证一下是否成功
1 | ssh -T git@github.com |
之后还需要设置username和email,为了记录每次提交的记录
1 | git config --global user.name your name |
6、部署到GitHub中去
安装Git部署插件
1 | npm install hexo-deployer-git --save |
打开_config.yml文件,在最底部修改部署配置,注意严格的空格
1 | # Deployment |
保存后在终端执行以下命令
1 | hexo clean |
部署完成后可在浏览器输入 yourname.github.io 这样就能看到自己一个属于自己的博客了。