关于 UIBezierPath
UIBezierPath这个类在UIKit中, 是Core Graphics框架关于path的一个封装,使用此类可以定义简单的形状,比如我们常用到,矩形,圆形,椭圆,弧,或者不规则的多边形
UIBezierPath 基本使用方法
UIBezierPath对象是CGPathRef数据类型的封装。path如果是基于矢量形状的,都用直线或曲线去创建。我们一般使用UIBezierPath都是在重写view的drawRect方法这种情形。我们用直线去创建矩形或多边形,使用曲线创建弧或者圆。创建和使用path对象步骤:
1、 重写View的drawRect方法
2、 创建UIBezierPath的对象
3、 使用方法moveToPoint: 设置初始点
4、 根据具体要求使用UIBezierPath类方法绘图(比如要画线、矩形、圆、弧?等)
5、 设置UIBezierPath对象相关属性 (比如lineWidth、lineJoinStyle、aPath.lineCapStyle、color)
6、 使用stroke 或者 fill方法结束绘图
比如我们想要画一条线:
1 | - (void)drawRect:(CGRect)rect { |
其他基本使用方法
在介绍其他使用方法之前,我们先来看一下 path的几个属性,以便下面我进行设置。
1、[color set];设置线条颜色,也就是相当于画笔颜色
2、path.lineWidth = 5.0;这个很好理解了,就是划线的宽度
3、path.lineCapStyle这个线段起点是终点的样式,这个样式有三种:
3.1 、kCGLineCapButt该属性值指定不绘制端点, 线条结尾处直接结束。这是默认值。
3.2、kCGLineCapRound 该属性值指定绘制圆形端点, 线条结尾处绘制一个直径为线条宽度的半圆。
3.3、kCGLineCapSquare 该属性值指定绘制方形端点。 线条结尾处绘制半个边长为线条宽度的正方形。需要说 明的是,这种形状的端点与“butt”形状的端点十分相似,只是采用这种形式的端点的线条略长一点而已
4、path.lineJoinStyle这个属性是用来设置两条线连结点的样式,同样它也有三种样式供我们选择
4.1、kCGLineJoinMiter 斜接
4.2、kCGLineJoinRound 圆滑衔接
4.3、kCGLineJoinBevel 斜角连接
5、[path stroke];用 stroke 得到的是不被填充的 view ,[path fill]; 用 fill 得到的内部被填充的 view,这点在下面的代码还有绘制得到的图片中有,可以体会一下这两者的不同。
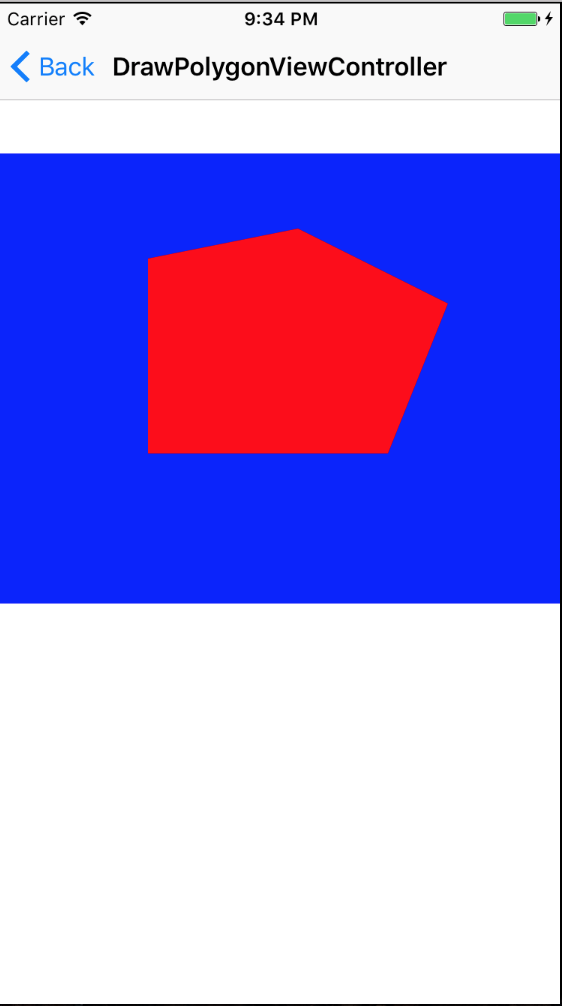
绘制多边形

绘制多边形,实际上就是又一些直线条连成,主要使用moveToPoint: 和addLineToPoint:方法去创建,moveToPoint:这个方法是设置起始点,意味着从这个点开始,我们就可以使用addLineToPoint:去设置我们想要创建的多边形经过的点,也就是两线相交的那个点,用addLineToPoint:去创建一个形状的线段,我们可以连续创建line,每一个line的起点都是先前的终点,终点就是指定的点,将线段连接起来就是我们想要创建的多边形了。
1 |
|
在这里我们可以看到最后第五条线是用[path closePath];得到的,closePath方法不仅结束一个shape的subpath表述,它也在最后一个点和第一个点之间画一条线段,这个一个便利的方法我们不需要去画最后一条线了, 哈哈哈哈。这里我们用到的是[path fill];//颜色填充进行坐标连点,但是我们看见的是五边形内部被颜色填充了, 如果我们使用[path stroke];那我们得到的就是一个用线画的五边形。
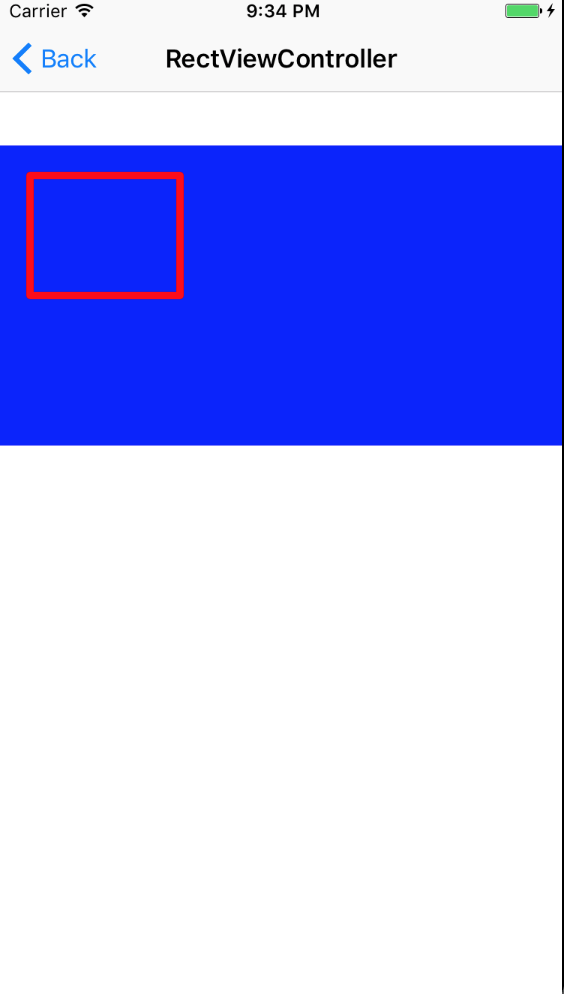
画矩形或者正方形

大家都知道正方形就是特殊的矩形咯,不多讲。只说矩形。
使用+ (UIBezierPath *)bezierPathWithRect:(CGRect)rect这个方法,设置好坐标 frame 就好了,就像我们创建 view 一样,好理解。
1 | - (void)drawRect:(CGRect)rect { |
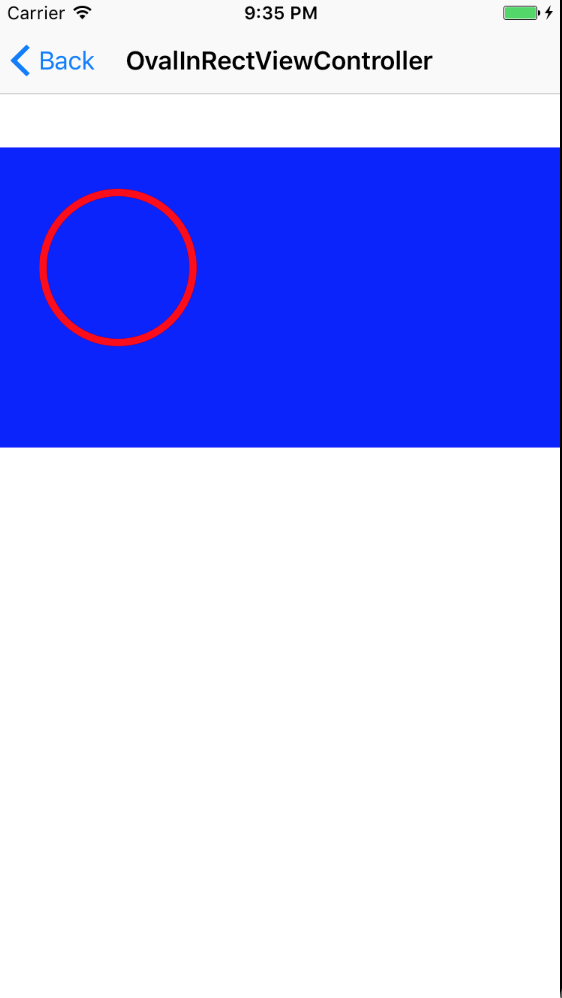
创建圆形或者椭圆形

使用+ (UIBezierPath *)bezierPathWithOvalInRect:(CGRect)rect这个方法创建圆形或者椭圆形。
传入的rect矩形参数绘制一个内切曲线,如果我们传入的rect是矩形就得到矩形的内切椭圆,如果传入的是 正方形得到的就是正方形的内切圆。
1 | - (void)drawRect:(CGRect)rect { |
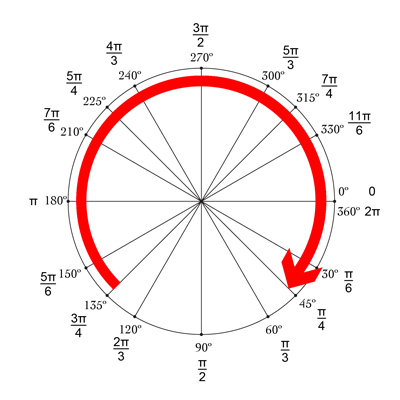
创建一段弧线
使用+ (UIBezierPath *)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwis这个方法创建一段弧线,介绍一下这个方法中的参数:
1 | /* |
弧线的参考系:

绘制二次贝塞尔曲线

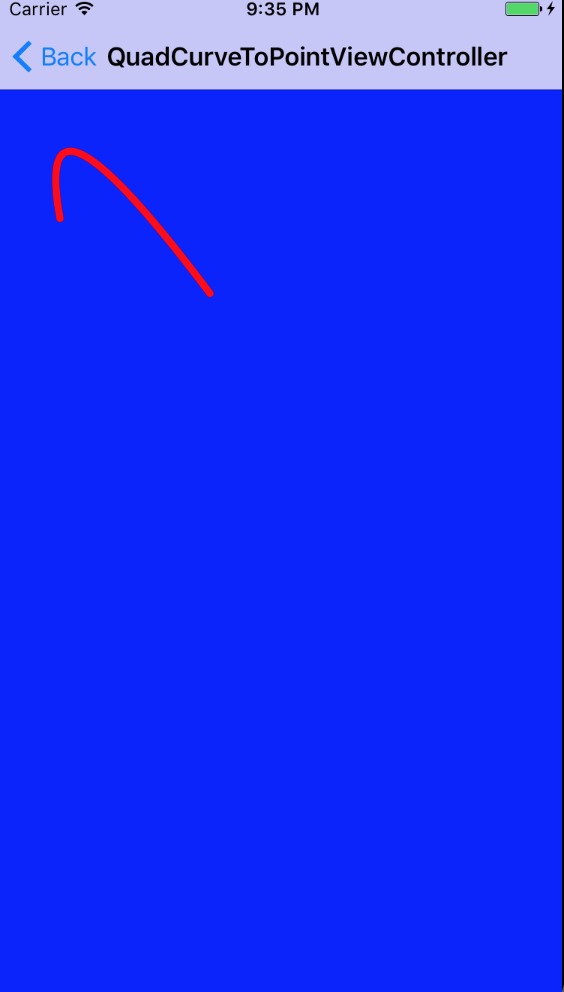
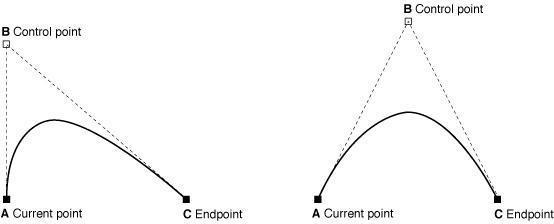
使用- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint这个方法绘制二次贝塞尔曲线。曲线段在当前点开始,在指定的点结束,
一个控制点的切线定义。下图显示了两种曲线类型的相似,以及控制点和curve形状的关系:

1 | - (void)drawRect:(CGRect)rect { |
绘制三次贝塞尔曲线

使用这个方法绘制三次贝塞尔曲线
1 | - (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2 |
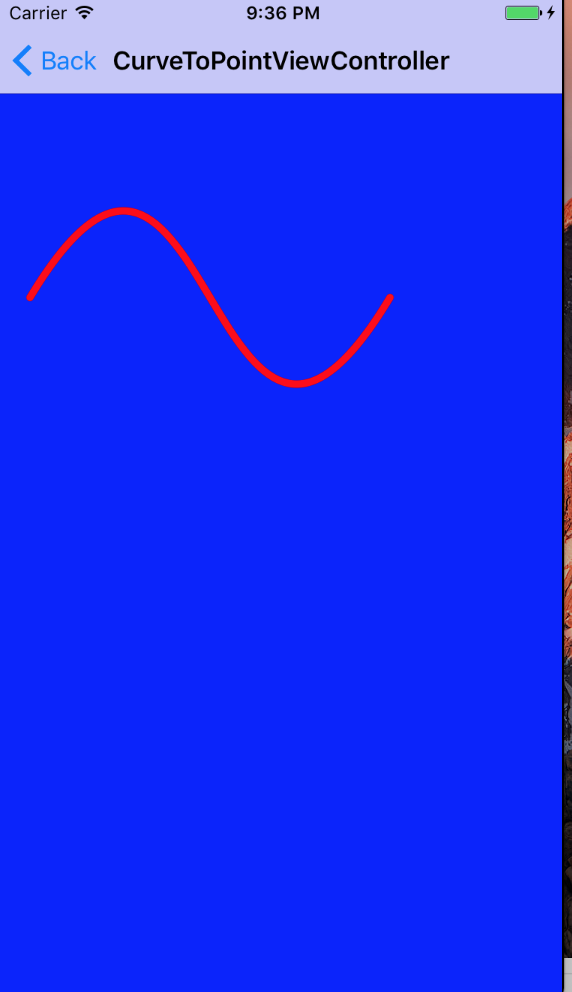
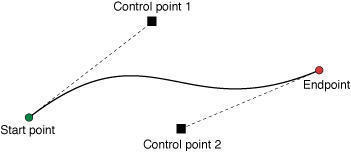
这个方法绘制三次贝塞尔曲线。曲线段在当前点开始,在指定的点结束,两个控制点的切线定义。下图显示了两种曲线类型的相似,以及控制点和curve形状的关系:

1 | - (void)drawRect:(CGRect)rect { |
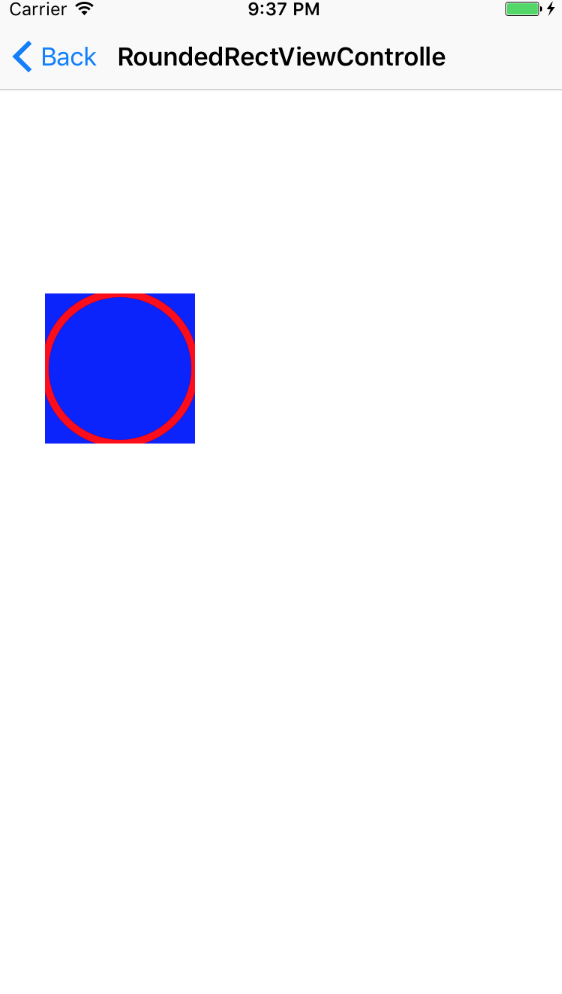
画带圆角的矩形

使用+ (instancetype)bezierPathWithRect:(CGRect)rect;这个方法绘制,这个方法和bezierPathWithRect:类似,绘制一个带内切圆的矩形。
1 | - (void)drawRect:(CGRect)rect { |
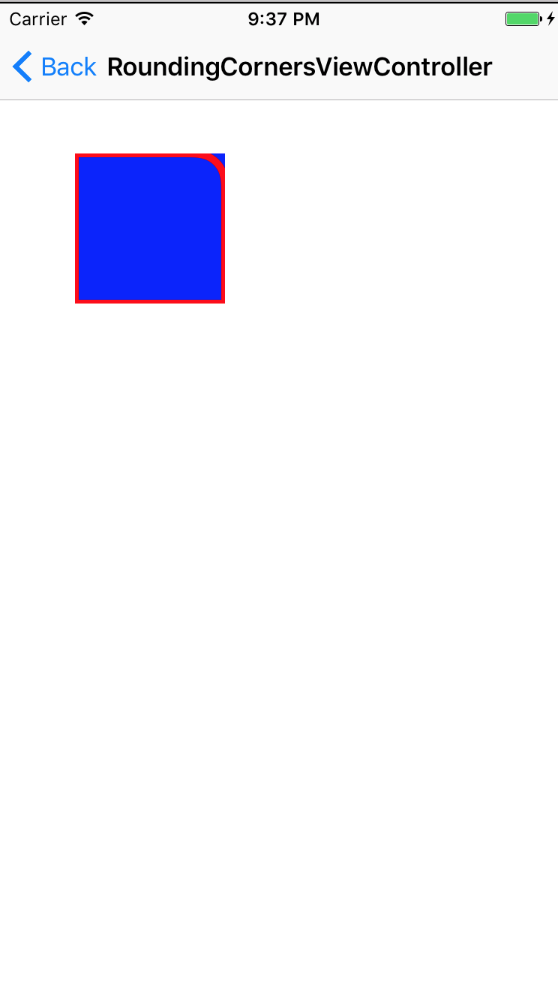
指定矩形的某个角为圆角

使用+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
这个方法绘制。参数的意思:rect 绘制矩形的 frame,corners指定使哪个角为圆角,圆角类型为:
1 | typedef NS_OPTIONS(NSUInteger, UIRectCorner) { |
用来指定需要设置的角。cornerRadii 圆角的半径
1 | - (void)drawRect:(CGRect)rect { |
小结
以上列举的这几种使用贝塞尔曲线绘制图形的方法就是我们在开发中经常能遇到的。